Кнопка вгору на сайт Blogger.

Здрастуйте дорогі читачі мого Blogga. Сьогодні я хочу з вами поділитися з прикладами: кнопка вгору для сайту blogger, тут ви знайдете приклади кнопок , анімаційні кнопки вгору, кнопки з пальцем вгору і багато цікавих і унікальних кнопок для вашого сайту Blogspot - Blogger.
Додати кнопку і зробити свій Блогер Більш зручним для читачів.
Як додати кнопку вгору на сайт blogger
Далі читайте просту інструкцію для додавання кнопки на ваш сайт.
 Кнопки вгору можна вставити в віджет Javascript.
Кнопки вгору можна вставити в віджет Javascript.
Для цього вам потрібно заходити на ваш сайт в Blogger.
Вибрати розділ дизайн
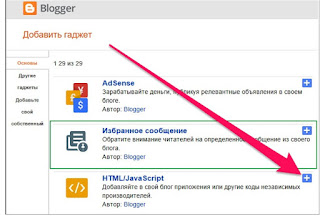
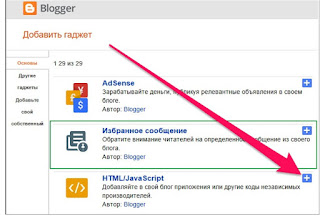
У дизайні натиснути додати гаджет
Вибрати Javascript і додати один із прикладів коду
Далі натисніть зберегти шаблон у вас на сайті буде кнопка.
Вибирайте найзручніші коди для кнопки вгору і датою в javascript.
Приклади кнопки вгору для сайту Blogger
<a style="display:scroll;position:fixed;bottom:0px;right:60px;" href="#" title="Вверх"> <img border="0" alt="Back to TOP" src = "https://1.bp.blogspot.com/-Qt9ZJhK--f0/VrmEHki1k8I/AAAAAAAAB4Y/WDa9fJO2f5o/s1600/%25D0%25BA%25D0%25BD%25D0%25BE%25D0%25BF%25D0%25BA%25D0%25B0%2B%25D0%25B2%25D0%25B2%25D0%25B5%25D1%2580%25D1%2585.gif"/></a>
Приклад 2
<a id="button " href="#" style="display:none; ">вверх</a>
<script type="text/javascript">
$(function()
{
$(window).scroll(function()
{
if($(this).scrollTop()>100) $('a#button ').fadeIn();
else $('a#button ').fadeOut(400);
});
$('a#move_up').click(function(){
$('body,html').animate({scrollTop: 0}, 800);
return false;
});
});
</script>
<style>a#button
{
position:fixed;
top:8px;
right:20px;
width:60px;
height:25px;
display:none;
text-align:center;
font:14px Arial,Verdana,sans-serif;
color:#fff;
background:#98A7CC ; / фон кнопки /
padding-top:6px;
opacity:0.8;
filter:alpha(opacity=80);
border-radius: 2px;
text-decoration:none;
}
a#button :hover
{
opacity:0.9 ;
filter: alpha(opacity=90);
}</style>
Приклад 3
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('body').append('<div class="button-up" style="display: none;opacity: 0.7;width: 80px;height:100%;position: fixed;left: 0px;top: 0px;cursor: pointer;text-align: center;line-height: 30px;color: #d3dbe4;font-weight: bold;">▲ Вверх</div>');
jQuery (window).scroll (function () {
if (jQuery (this).scrollTop () > 100) {
jQuery ('.button-up').fadeIn();
} else {
jQuery ('.button-up').fadeOut();
}
});
jQuery('.button-up').click(function(){
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
jQuery('.button-up').hover(function() {
jQuery(this).animate({
'opacity':'1',
}).css({'background-color':'#e7ebf0','color':'#6a86a4'});
}, function(){
jQuery(this).animate({
'opacity':'0.7'
}).css({'background':'none','color':'#d3dbe4'});;
});
});
</script>
Сьогодні у мене все. Всім удачі. Спасибі, що читаєте мої шпаргалки. Побачимося.

Здрастуйте дорогі читачі мого Blogga. Сьогодні я хочу з вами поділитися з прикладами: кнопка вгору для сайту blogger, тут ви знайдете приклади кнопок , анімаційні кнопки вгору, кнопки з пальцем вгору і багато цікавих і унікальних кнопок для вашого сайту Blogspot - Blogger.
Додати кнопку і зробити свій Блогер Більш зручним для читачів.
Як додати кнопку вгору на сайт blogger
Далі читайте просту інструкцію для додавання кнопки на ваш сайт.
 Кнопки вгору можна вставити в віджет Javascript.
Кнопки вгору можна вставити в віджет Javascript.Для цього вам потрібно заходити на ваш сайт в Blogger.
Вибрати розділ дизайн
У дизайні натиснути додати гаджет
Вибрати Javascript і додати один із прикладів коду
Далі натисніть зберегти шаблон у вас на сайті буде кнопка.
Вибирайте найзручніші коди для кнопки вгору і датою в javascript.
Приклади кнопки вгору для сайту Blogger
<a style="display:scroll;position:fixed;bottom:0px;right:60px;" href="#" title="Вверх"> <img border="0" alt="Back to TOP" src = "https://1.bp.blogspot.com/-Qt9ZJhK--f0/VrmEHki1k8I/AAAAAAAAB4Y/WDa9fJO2f5o/s1600/%25D0%25BA%25D0%25BD%25D0%25BE%25D0%25BF%25D0%25BA%25D0%25B0%2B%25D0%25B2%25D0%25B2%25D0%25B5%25D1%2580%25D1%2585.gif"/></a>
Приклад 2
<a id="button " href="#" style="display:none; ">вверх</a>
<script type="text/javascript">
$(function()
{
$(window).scroll(function()
{
if($(this).scrollTop()>100) $('a#button ').fadeIn();
else $('a#button ').fadeOut(400);
});
$('a#move_up').click(function(){
$('body,html').animate({scrollTop: 0}, 800);
return false;
});
});
</script>
<style>a#button
{
position:fixed;
top:8px;
right:20px;
width:60px;
height:25px;
display:none;
text-align:center;
font:14px Arial,Verdana,sans-serif;
color:#fff;
background:#98A7CC ; / фон кнопки /
padding-top:6px;
opacity:0.8;
filter:alpha(opacity=80);
border-radius: 2px;
text-decoration:none;
}
a#button :hover
{
opacity:0.9 ;
filter: alpha(opacity=90);
}</style>
Приклад 3
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('body').append('<div class="button-up" style="display: none;opacity: 0.7;width: 80px;height:100%;position: fixed;left: 0px;top: 0px;cursor: pointer;text-align: center;line-height: 30px;color: #d3dbe4;font-weight: bold;">▲ Вверх</div>');
jQuery (window).scroll (function () {
if (jQuery (this).scrollTop () > 100) {
jQuery ('.button-up').fadeIn();
} else {
jQuery ('.button-up').fadeOut();
}
});
jQuery('.button-up').click(function(){
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
jQuery('.button-up').hover(function() {
jQuery(this).animate({
'opacity':'1',
}).css({'background-color':'#e7ebf0','color':'#6a86a4'});
}, function(){
jQuery(this).animate({
'opacity':'0.7'
}).css({'background':'none','color':'#d3dbe4'});;
});
});
</script>
Сьогодні у мене все. Всім удачі. Спасибі, що читаєте мої шпаргалки. Побачимося.
Комментариев нет:
Отправить комментарий